O Google Lighthouse é uma ferramenta open-source automatizada, desenvolvida pela Google, que ajuda a avaliar e a melhorar o desempenho, a acessibilidade, as boas práticas e a otimização dos mecanismos de busca (SEO) dos websites. Fornece aos developers, designers e proprietários de websites informações e recomendações valiosas para melhorar a qualidade geral e a experiência do utilizador de um website.
O Lighthouse efetua auditorias em páginas web ao simular o processo de carregamento e renderização num ambiente controlado. Mede vários parâmetros de desempenho, incluindo a velocidade de carregamento da página, a eficiência da rede, o desempenho de processamento e a interatividade. Também verifica questões de acessibilidade, como se a estrutura HTML é correta, texto alternativo (alt text) para imagens e suporte de navegação para teclado. Além disso, o Lighthouse analisa a implementação de boas práticas, tais como a utilização de ligações seguras (HTTPS), a otimização de imagens e código, e a garantia de um design reativo.
Após a realização das auditorias, o Lighthouse gera um relatório exaustivo com uma pontuação de desempenho e recomendações pormenorizadas de melhoria. O relatório destaca as áreas em que o website é excelente e as áreas que requerem atenção ou otimização. Fornece sugestões específicas, snippets de código e recursos para resolver os problemas identificados e melhorar o desempenho geral do website, assim como a experiência do utilizador.
O Google Lighthouse é amplamente utilizado por developers, designers e proprietários de websites como uma ferramenta valiosa para identificar e resolver problemas de desempenho, barreiras de acessibilidade e deficiências de SEO. Seguindo as recomendações do Lighthouse, é possível disponibilizar sites mais rápidos, acessíveis e fáceis de utilizar pelos motores de pesquisa, que proporcionam uma experiência de utilizador excecional.
Navegar o relatório Lighthouse: compreender métricas e informações
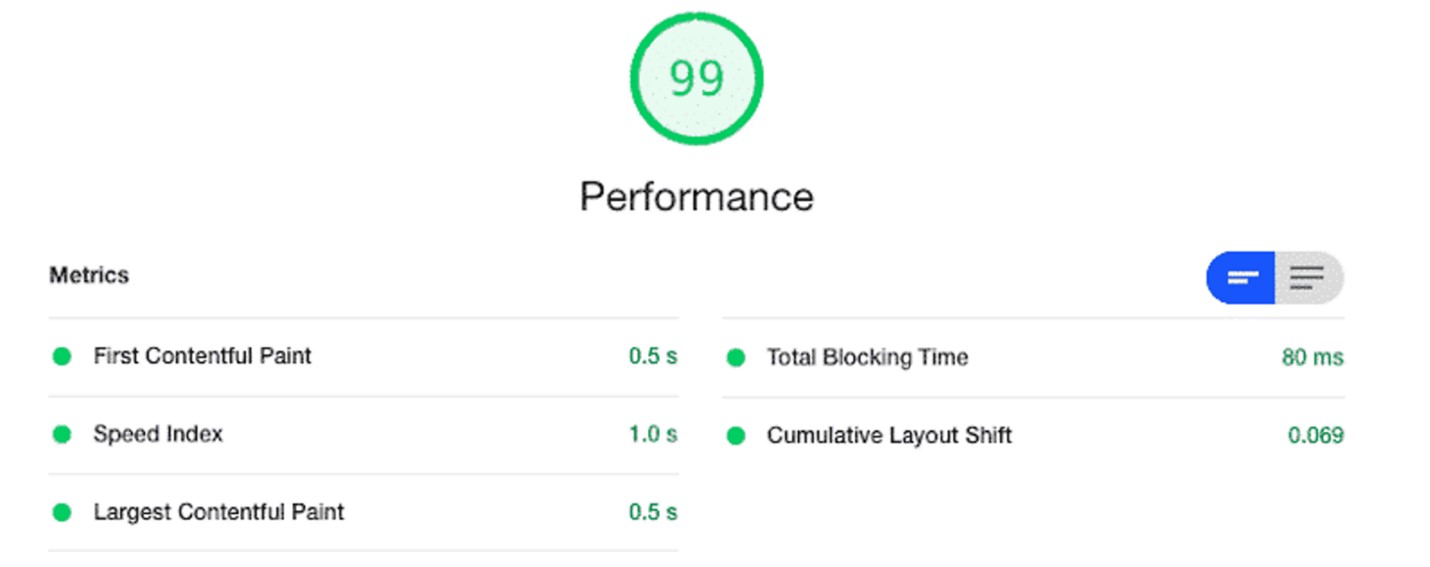
O relatório Lighthouse é uma avaliação abrangente que fornece informações pormenorizadas sobre o desempenho, a acessibilidade, as boas práticas e os aspetos de SEO de um website. O relatório é composto por várias métricas e recomendações para ajudar a melhorar a qualidade geral do site e a experiência do utilizador.
Eis alguns dos principais indicadores normalmente incluídos num relatório Lighthouse.
Métricas de desempenho

O Lighthouse mede métricas relacionadas com o desempenho, que avaliam a velocidade de carregamento e a capacidade de resposta do website, ajudando a identificar áreas de otimização.
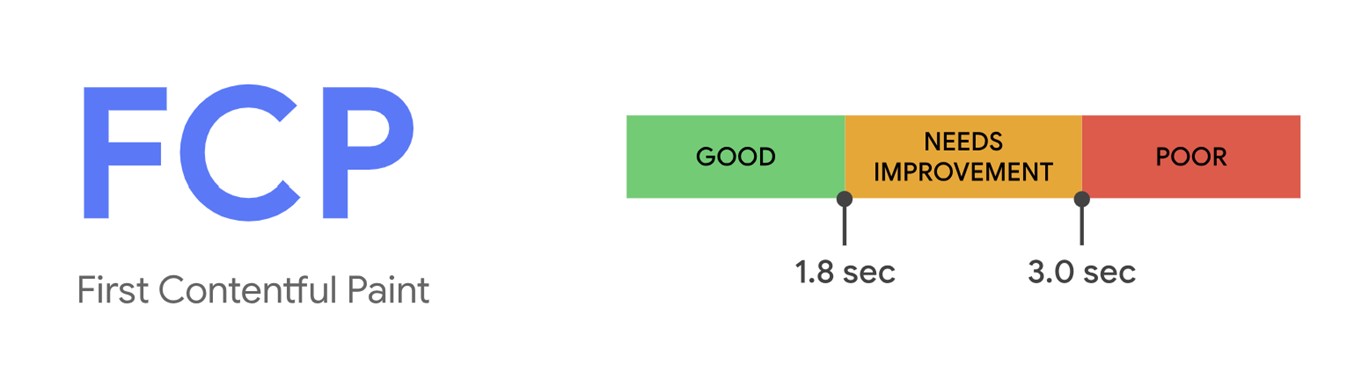
First Contentful Paint (FCP)

O FCP é uma métrica de desempenho que mede o tempo que demora a ser apresentado numa página web o primeiro pedaço de conteúdo. Mostra quando os utilizadores veem qualquer indicação visual de que a página está a carregar e de que o conteúdo está a ser apresentado.
O FCP monitoriza especificamente a apresentação do "conteúdo primário" de uma página, que normalmente inclui texto, imagens ou outros elementos visuais significativos. Exclui tarefas de fundo, como o carregamento de scripts ou folhas de estilo, que podem não contribuir para a experiência visual imediata.
O FCP é importante porque fornece uma perspetiva centrada no utilizador sobre a velocidade de carregamento da página. Ajuda a avaliar a perceção do desempenho e a impressão inicial de um website, indicando a rapidez com que os utilizadores veem algo significativo nos seus ecrãs.
Um tempo de FCP mais baixo indica um processo de processamento mais rápido e uma melhor experiência do utilizador, uma vez que reduz a perceção do tempo de carregamento e ajuda a engajar os utilizadores mais rapidamente. Em geral, recomenda-se que o tempo de FCP seja inferior a 1-2 segundos para uma maior satisfação do utilizador.
Ao monitorizar e otimizar o FCP, os developers podem identificar e resolver problemas de desempenho que atrasam a apresentação inicial do conteúdo, tais como recursos de grandes dimensões, respostas lentas do servidor ou execução pouco eficaz do código. A otimização do FCP pode melhorar significativamente a perceção do desempenho e a satisfação do utilizador de um website, conduzindo a um melhor engajamento e a taxas de conversão potencialmente mais elevadas.
Como melhorar o FCP
Melhorar o tempo de FCP implica otimizar vários aspetos de um website para garantir uma apresentação mais rápida do conteúdo inicial. Eis algumas estratégias e boas práticas:
- Otimizar o tempo de resposta do servidor
Reduza o tempo que o servidor demora a responder aos pedidos, otimizando as configurações do servidor, utilizando técnicas de armazenamento em cache e redes de distribuição de conteúdos (CDN) para colocar ativos estáticos mais perto dos utilizadores; - Minimizar recursos que bloqueiam o processamento
Identifique e minimize os recursos de bloqueio de processamento, como CSS e JavaScript, que impedem o browser de processar o conteúdo rapidamente. Aplique CSS crítico inline ou carregue-o de forma assíncrona para garantir que o conteúdo inicial é apresentado rapidamente; - Comprimir e otimizar imagens
Isto ajuda a reduzir o tamanho do ficheiro sem perda significativa da qualidade visual. Utilize formatos de imagem modernos (como WebP) e aplique técnicas de imagem responsivas, como o carregamento lento ou a utilização de atributos srcset, para fornecer imagens de tamanho adequado com base na janela de visualização do utilizador; - Priorizar o conteúdo visível
Assegure-se de que o conteúdo crítico (“acima da dobra”) é carregado e apresentado em primeiro lugar. Ao dar prioridade ao conteúdo visível, os utilizadores têm a perceção de que o website está a carregar rapidamente, mesmo que outros recursos ainda estejam a ser carregados; - Eliminar ou adiar scripts desnecessários de terceiros
Os scripts de terceiros podem afetar significativamente o FCP. Avalie a necessidade de cada script e remova ou adie aqueles que não são essenciais para a apresentação inicial do conteúdo. Carregue os scripts não críticos de forma assíncrona ou depois de o conteúdo inicial ser apresentado; - Otimizar o CSS
Reduza os ficheiros CSS, remova os estilos não utilizados e considere a possibilidade de aplicar CSS críticos inline para reduzir os pedidos de rede e melhorar a velocidade de apresentação; - Ativar a cache do browser
Utilize mecanismos de armazenamento em cache adequados para permitir que o browser armazene recursos estáticos em cache. Desta forma, as visitas ou carregamentos de páginas subsequentes irão buscar recursos à cache, reduzindo o tempo de carregamento; - Otimizar o código e os ativos
Reveja e otimize o código HTML, o JavaScript e o CSS do website para um melhor desempenho. Reduza e comprima ficheiros de código, remova espaços em branco desnecessários e utilize técnicas de divisão de código para carregar apenas o código necessário para cada página; - Utilizar ferramentas de monitorização de desempenho e de criação de perfis
Use ferramentas como o Lighthouse, PageSpeed Insights ou ferramentas de desenvolvimento do navegador para medir e identificar problemas de desempenho. Estas ferramentas fornecem informações sobre problemas específicos que afetam o FCP e oferecem sugestões de melhoria.
Speed Index (SI)
O SI é uma métrica de desempenho que quantifica a rapidez com que o conteúdo visual de uma página web é apresentado. Mede a perceção do tempo de carregamento de uma página, considerando a progressão da apresentação do conteúdo ao longo do tempo.
Ao contrário de métricas como o First Contentful Paint, que se centra na apresentação do primeiro pedaço de conteúdo, o SI analisa todo o processo de carregamento de conteúdo. Calcula o tempo médio para que as partes visíveis da página se tornem progressivamente visíveis durante o processo de carregamento.
Quanto mais baixo for o valor do Speed Index, mais rápido é o tempo de carregamento da página. Um SI mais baixo indica que o conteúdo visual da página é processado mais rapidamente e que os utilizadores podem ver e interagir com a página mais cedo.
O Speed Index é particularmente valioso porque capta a experiência de carregamento como um todo, tendo em consideração a ordem pela qual o conteúdo aparece e o tempo que demora a ser processado. Proporciona uma compreensão mais abrangente da perceção do utilizador relativamente à velocidade de carregamento da página, em comparação com métricas individuais como o FCP ou o Time to Interactive.
Para melhorar o Speed Index, podem ser aplicadas estratégias de otimização semelhantes às de outras métricas de desempenho. Estas incluem a otimização dos tempos de resposta do servidor, a redução dos recursos que bloqueiam o processamento, a compressão e otimização das imagens, a atribuição de prioridade ao conteúdo visível, e a otimização do código e dos recursos. Ao melhorar estes aspetos, pode ser reduzido o tempo que uma página demora a carregar visualmente, o que resulta num Speed Index mais baixo e numa melhor experiência do utilizador.
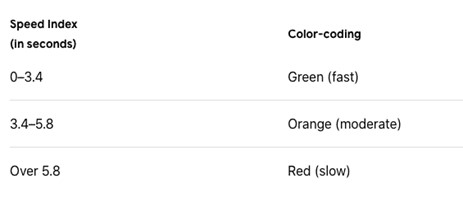
O que é um bom Speed Index?
Um bom resultado de Speed Index deve ser inferior a 3,4 segundos.

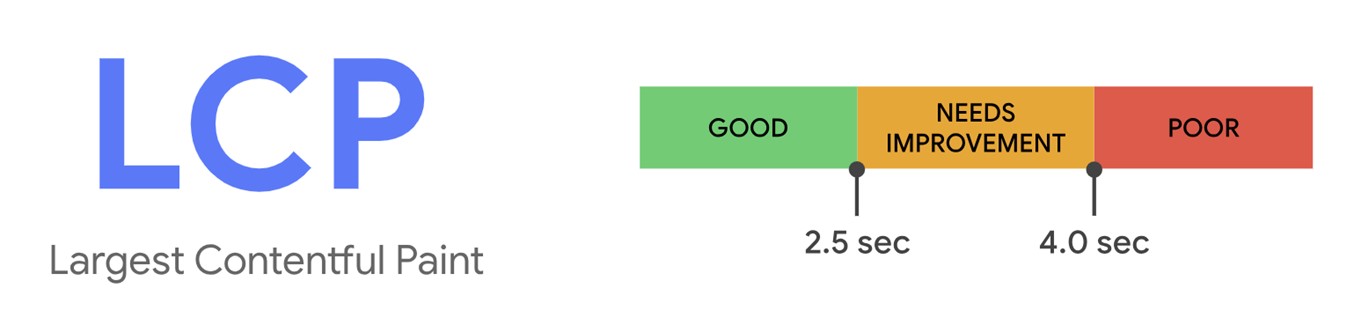
Largest Contentful Paint (LCP)
O LCP é uma métrica de desempenho que mede o tempo necessário para que o maior elemento de conteúdo visível seja apresentado na janela de visualização de uma página web. Avalia a velocidade de carregamento da parte mais significativa do conteúdo que os utilizadores veem quando acedem inicialmente a uma página web.
O elemento de conteúdo considerado para o LCP é normalmente uma imagem, um vídeo ou um elemento de texto com destaque. Representa o conteúdo principal em que os utilizadores estão provavelmente interessados e pode afetar significativamente a sua perceção da velocidade de carregamento da página.
O LCP é crucial porque reflete a rapidez com que o conteúdo principal se torna visível, permitindo que os utilizadores comecem a interagir com a página. Um LCP mais rápido contribui para uma melhor experiência do utilizador, uma vez que reduz a perceção do tempo de carregamento e ajuda os utilizadores a interagir mais rapidamente com o conteúdo significativo.
Para obter uma boa pontuação de LCP, é essencial otimizar vários fatores que influenciam a apresentação do maior elemento de conteúdo. Algumas estratégias eficazes incluem:
- Otimizar imagens
A compressão e o dimensionamento correto das imagens podem melhorar significativamente o LCP. Utilize formatos de imagem modernos, técnicas de carregamento lento ou implemente soluções de imagem reativas para fornecer imagens de tamanho adequado para diferentes dispositivos; - Priorizar o conteúdo crítico
Certifique-se de que o maior elemento de conteúdo, bem como outros conteúdos importantes, carrega rapidamente e se torna visível o mais cedo possível. Dê prioridade ao carregamento de recursos críticos e minimize os elementos de bloqueio de processamento que atrasam a apresentação do conteúdo; - Melhorar os tempos de resposta do servidor
Otimize as configurações do servidor, utilize mecanismos de armazenamento em cache e tire partido das CDN para reduzir o tempo que o servidor demora a responder e a fornecer conteúdos aos utilizadores; - Otimizar o CSS e o JavaScript
Reduza e comprima ficheiros CSS e JavaScript para diminuir o seu tamanho e melhorar os tempos de análise e execução. Remova o código não utilizado e garanta uma entrega eficiente do código para evitar o bloqueio de processamento.
Ao melhorar estes aspetos e monitorizar continuamente o desempenho do website, através de ferramentas como o Lighthouse ou o PageSpeed Insights, pode melhorar o Largest Contentful Paint, assim como aumentar a velocidade de carregamento e a experiência do utilizador do seu website.
Para proporcionar uma boa experiência ao utilizador, os sites devem esforçar-se por ter um LCP de 2,5 segundos ou menos para, pelo menos, 75% das visitas à página.

Cumulative Layout Shift (CLS)
O CLS é uma métrica de desempenho que mede a estabilidade visual de uma página web durante o seu processo de carregamento. Quantifica o número de mudanças de layout inesperadas que ocorrem à medida que o conteúdo é carregado e apresentado na página.
As mudanças de layout ocorrem quando os elementos de uma página mudam de posição ou de tamanho inesperadamente, fazendo com que o conteúdo se desloque e possa perturbar a experiência do utilizador. O CLS diz respeito ao efeito cumulativo de todas estas mudanças de layout que ocorrem na janela de visualização.
O CLS é particularmente relevante para avaliar a estabilidade visual de uma página web, especialmente em situações em que o conteúdo é carregado de forma assíncrona, ou quando recursos como imagens ou anúncios estão a ser inseridos dinamicamente. Ajuda a avaliar até que ponto o layout de uma página se mantém consistente e evita interrupções visuais incómodas ou confusas.
O CLS é calculado ao multiplicar a fração de impacto (a fração da janela de visualização afetada pela mudança) pela fração de distância (a distância que o elemento se move em relação ao tamanho da janela de visualização). A pontuação CLS varia de 0 a 1, com valores mais baixos a indicar uma melhor estabilidade visual.
Para reduzir o Cumulative Layout Shift e melhorar a experiência do utilizador, considere as seguintes estratégias:
- Definir atributos de tamanho para imagens e vídeos
Especifique a largura e a altura para imagens e vídeos, de forma a garantir o espaço necessário na página antes de serem carregados, evitando mudanças súbitas quando aparecem; - Reservar espaço para anúncios e conteúdo dinâmico
Reserve espaço na página para anúncios, imagens ou outro conteúdo carregado dinamicamente para evitar mudanças de layout quando estes elementos são inseridos; - Evitar inserir conteúdo em cima de conteúdo já existente
Certifique-se de que o novo conteúdo adicionado à página não empurra o conteúdo existente para baixo, provocando uma mudança de layout. Utilize técnicas como pré-renderização ou marcadores de posição para reservar espaço para conteúdo que será carregado dinamicamente; - Carregar tipos de letra e outros recursos com antecedência
Dê prioridade ao carregamento de tipos de letra, scripts e outros recursos para minimizar a possibilidade de mudanças de layout causadas por atrasos na apresentação ou pelo aparecimento súbito de conteúdos; - Testar e monitorizar o CLS
Teste e monitorize regularmente o CLS, utilizando ferramentas como o Lighthouse ou ferramentas de desenvolvimento do browser para identificar áreas problemáticas e acompanhar as melhorias. Resolva quaisquer problemas que causem mudanças de layout e repita as otimizações.
Ao procurar um baixo Cumulative Layout Shift, pode proporcionar uma experiência visualmente mais estável aos seus utilizadores, garantindo que o conteúdo da página se mantém consistente e evitando mudanças de layout perturbadoras, que podem causar frustração ou problemas de usabilidade.
O que é um bom CLS?
Para proporcionar uma boa experiência de utilizador, os websites devem esforçar-se por ter uma pontuação CLS igual ou inferior a 0,1. Para garantir que está a atingir este objetivo para a maioria dos seus utilizadores, deve medir 75% dos carregamentos de páginas, segmentados entre dispositivos móveis e não móveis.

Total Blocking Time (TBT)
O TBT do Lighthouse é uma métrica de desempenho que mede a duração total, em milissegundos, de todas as tarefas de bloqueio que ocorrem durante o carregamento inicial da página. Quantifica o tempo durante o qual o thread principal do browser está ocupado com tarefas que bloqueiam a interação do utilizador e impedem que a página seja responsiva.
O thread principal de um browser lida com várias tarefas, incluindo a execução de JavaScript, cálculos de estilo, layout e pintura. Quando estas tarefas demoram muito tempo a concluir, podem resultar em atrasos na interatividade do utilizador, fazendo com que a página não responda ou seja lenta.
O TBT foca-se especificamente no período em que a página está a carregar e a processar código JavaScript. Capta o tempo em que o browser está ocupado a executar tarefas que podem atrasar as interações do utilizador, como o tratamento de eventos ou a resposta à interação do utilizador.
Uma pontuação TBT mais baixa indica que o thread principal está disponível para interações do utilizador durante uma grande parte do processo de carregamento. Por outro lado, um TBT mais elevado sugere que a thread principal está ocupada com tarefas de bloqueio, o que pode causar atrasos na interatividade do utilizador.
A otimização do TBT é importante para melhorar a interatividade e a capacidade de resposta de uma página web. Algumas estratégias para melhorar o TBT incluem:
- Otimizar a execução do JavaScript;
- Adiar o JavaScript não crítico;
- Minimizar os recursos de bloqueio de renderização;
- Dar prioridade à capacidade de resposta às interações do utilizador.
O que é um bom TBT?
Para proporcionar uma boa experiência ao utilizador, os websites devem esforçar-se por ter um TBT inferior a 200 milissegundos, quando testados num dispositivo móvel médio.
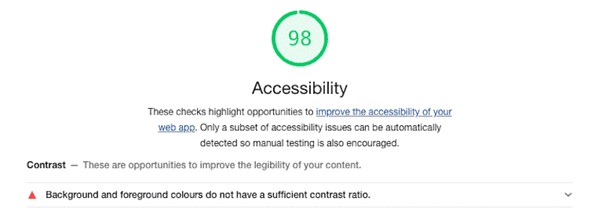
Métricas de acessibilidade

O Lighthouse avalia a acessibilidade ao examinar fatores como uma estrutura HTML adequada, texto alternativo para imagens, suporte de navegação por teclado, e adesão a normas de acessibilidade (por exemplo, Diretrizes de Acessibilidade para Conteúdo Web - WCAG). Fornece informações sobre o estado de acessibilidade do site e sugere melhorias para garantir a inclusão.
Métricas de boas práticas

O Lighthouse avalia a adesão do website às boas práticas, incluindo a utilização de ligações seguras (HTTPS), estratégias de cache eficientes, imagens e códigos otimizados e outras práticas recomendadas pela indústria. Destaca as áreas onde podem ser feitas melhorias para aumentar o desempenho, a segurança e a eficiência do website.
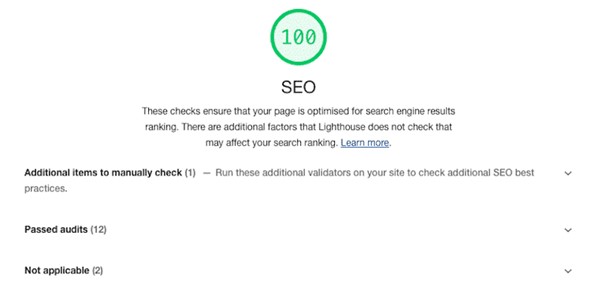
Métricas de SEO

O Lighthouse examina factores relacionados com o SEO, como meta tags, cabeçalhos, compatibilidade com dispositivos móveis e capacidade de rastreio. Fornece recomendações para melhorar a visibilidade do site nos resultados dos motores de busca, conduzindo, em última análise, ao tráfego orgânico e melhorando as classificações nos motores de busca.
Conclusão
A otimização do desempenho de um site é crucial para proporcionar uma experiência de utilizador rápida, reativa e agradável. Ferramentas como o Lighthouse fornecem informações valiosas sobre várias métricas de desempenho, permitindo aos developers identificar áreas de melhoria e fazer otimizações baseadas em dados concretos.
Métricas como o First Contentful Paint (FCP), o Largest Contentful Paint (LCP), o Speed Index (SI), o Total Blocking Time (TBT) e o Cumulative Layout Shift (CLS) oferecem avaliações valiosas de diferentes aspetos do desempenho de um website.
Ao compreender estas métricas e o seu significado, os developers podem implementar várias estratégias de otimização. Estas incluem a minimização de recursos que bloqueiam a renderização, a otimização de imagens e código, a atribuição de prioridade a conteúdos críticos, a melhoria dos tempos de resposta do servidor, e a resolução de problemas que causam mudanças de layout. A monitorização, os testes e a iteração regulares são cruciais para manter e melhorar o desempenho ao longo do tempo.
Recursos:
- https://web.dev/fcp/
- https://developer.chrome.com/docs/lighthouse/performance/speed-index/
- https://web.dev/lcp/
- https://web.dev/tbt/
- https://web.dev/cls/
- https://dev.to/ruppysuppy/5-tips-to-take-your-website-lighthouse-score-from-meh-to-wow-2375
- https://wp-rocket.me/lighthouse-performance-score-wordpress/

