Olá, navegante de códigos!
Se você aqui chegou é porque, em algum momento, pesquisou ou foi redirecionado para algo relacionado com arquivos README.md.
Sem mais delongas, arquivos README existem desde os primórdios dos primeiros códigos escritos em compartilhamento. Não existe uma data precisa de quando isso surgiu, ou quem foi o primeiro programador a propor isso, mas o fato é que a existência desses arquivos surgiu justamente quando vários programadores interagiram sobre o mesmo código usando versionadores (Git / TortoiseSVN / outros).
Basicamente, a ideia de um arquivo README é fornecer ao usuário as informações básicas que ele precisa para ler, processar ou interagir com um determinado programa ou código fonte. Portanto, deve ser o primeiro arquivo que o usuário ou leitor daquele código fonte / produto deve se atentar.
Uma analogia bem comum e aceite é a comparação abaixo:
README > LEIA-ME PRIMEIRO > MANUAL DE INSTRUÇÕES
Mas afinal, qual o formato de um arquivo README e como se cria um arquivo?
Cada plataforma ou produto geralmente tem um formato de arquivo próprio para tal. Na época do CD-ROM, esses arquivos geralmente possuíam a extensão “.txt”. Porém, com o passar do tempo e a crescente popularização das plataformas de versionamento de código (GitHub, GitLab, entre outras), a comunidade adotou a extensão “.md” como formato padrão.
Hoje, boa parte dos principais repositórios de códigos e também das páginas de fabricantes de software usam o formato “.md” combinado com markups de HTML, e essa combinação gera uma série de vantagens.
O uso de markups do HTML permite criar objetos interativos (animações, links, efeitos de texto, etc.).
Veja o exemplo abaixo:

Para aplicar este tipo de efeito, basta usar o trecho de código abaixo (modificando os atributos, obviamente 🙂):
- [![Twitter Badge] (https://img.shields.io/badge/-@GiovaniLeiteVitor-1ca0f1?style=flat-square&labelColor=1ca0f1&logo=twitter&logoColor=white)](https://twitter.com/GiovaniLLeite)
- [![Linkedin Badge] (https://img.shields.io/badge/-GiovaniLeiteVitor-blue?style=flat-square&logo=Linkedin&logoColor=white)](https://www.linkedin.com/in/giovani-leite-vitor-7803961b9/)
- [![Medium Badge] (https://img.shields.io/badge/-@giovanileitevitor-000000?style=flat-square&labelColor=000000&logo=Medium)](https://medium.com/@giovanileitevitor)
Para visualizar o arquivo README completo, basta acessar o link:
https://github.com/giovanileitevitor/giovanileitevitor/blob/main/README.md
Como faço para criar um arquivo README em meu repositório?
Cada plataforma geralmente possui seu próprio mecanismo, porém para termos um ponto de partida, vou usar o GitHub como exemplo, por ser uma plataforma gratuita e extremamente popular na comunidade de desenvolvimento de software.
Eis o passo a passo:
- Criar uma conta no GitGub (https://github.com/signup);
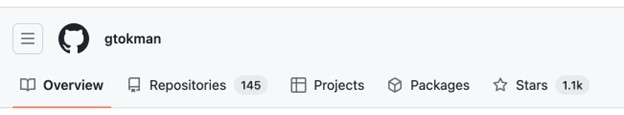
- Após executar todos os passos e ter já o acesso à sua página principal dentro do GitHub, você deverá ver uma página com um menu parecido com este:

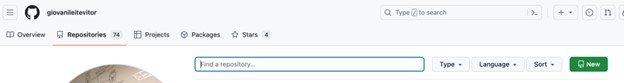
- Clique na opção “Repositories” (caso sua conta esteja configurada em outro idioma, clique no botão que lhe permite acessar seus repositórios);
- Agora clique no botão “New”, que estará no canto direito da tela. Mas antes de clicar, tenha em mãos o nome que você definiu como login da sua conta;

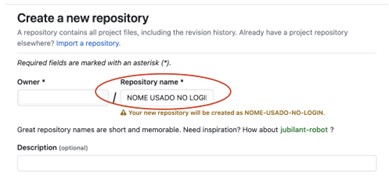
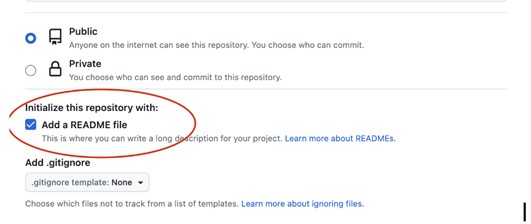
- Na tela seguinte, digite o nome definido no login como sendo o nome do repositório:

- E depois marque a opção “Add a README file”.
Nota: geralmente este repositório é mantido como “Público”, pois o propósito dele é justamente ser a primeira tela ou instrução que a pessoa irá visualizar ao acessar sua página no GitHub.
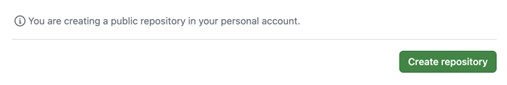
- Após isso, basta clicar no botão “Create Repository” localizado na parte inferior direita da tela:

- Pronto, seu repositório de entrada está criado e dentro dele já existe um arquivo README.md básico;
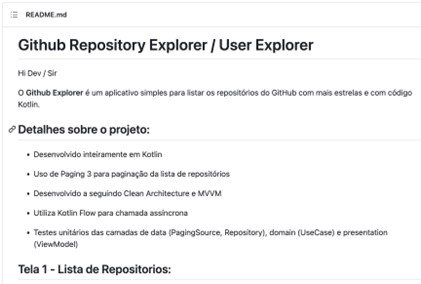
- A etapa seguinte consiste na edição do arquivo propriamente dito e, neste ponto, o leque é amplo de possibilidades e formas. Na imagem abaixo apresento uma estrutura que utilizo com frequência em meus projetos.

Esta estrutura é basicamente composta por:
- Head (# nome do head);
- Head Description (texto comum sem tabs ou símbolos);
- Body Title (## título do corpo ou subtítulo);
- Body Description (texto comum sem tabs ou símbolos).
- Images URLs (<img width=25% height=25% alt="descrição da imagem" src="endereço http da imagem">).
Esse é o grande trunfo dos markups HTML em um arquivo README: você pode gerar infinitas combinações e formatos. Vale lembrar também que é possível adicionar scripts em JS e applets (para alegria dos programadores “old school”).
Links úteis para complementar o entendimento e o uso correto dos arquivos README:

